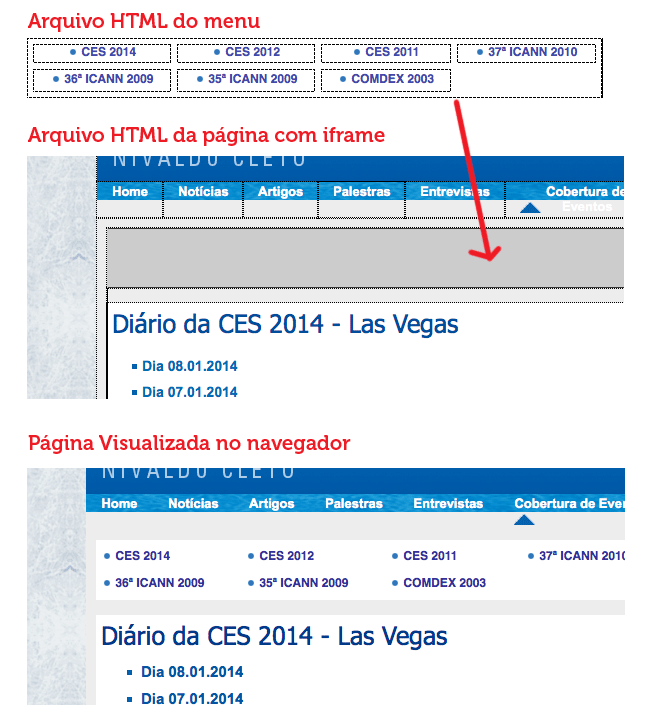
Eu uso bastante iframe para sites com muitas páginas, mas com conteúdos internos, basicamente para puxar um menu. Por exemplo, se um site tem 20 páginas e o cliente pede para inserir um novo link no menu, se este menu estiver no código de cada página, serão 20 alterações, pois você terá que mudar o menu em todas as páginas (mesmo que com copy e paste). E corre o risco de esquecer alguma. Com iframe, eu faço um arquivo HTML para o menu, com seus CSS e um iframe em cada página. Basta alterar a página do menu e todas as páginas irão puxar o atual. Você pode colocar um CSS também para iframe. No caso, se o menu alterado for maior na vertical ou horizontal, basta alterar no CSS e o iframe de todas as páginas muda também.
No exemplo acima, o código do iframe foi
<iframe id=”seletor” src=”menu.html” frameborder=”0″ scrolling=”no”>
(para os menus, é bom deixar sem scrolling e sem bordas). O CSS chama-se “seletor”.
A única desvantagem do iframe é que você não visualiza o que está nele no Dreamweaver, apenas no navegador. Além do mais, muitos comentam que seu uso está ultrapassado (não acredito muito). Mas como alternativas, se não quiser usar iframes, pode usar php ou a tag <object>.
Com PHP
Não conheço muito de PHP, mas para este processo não é necessário saber muito.
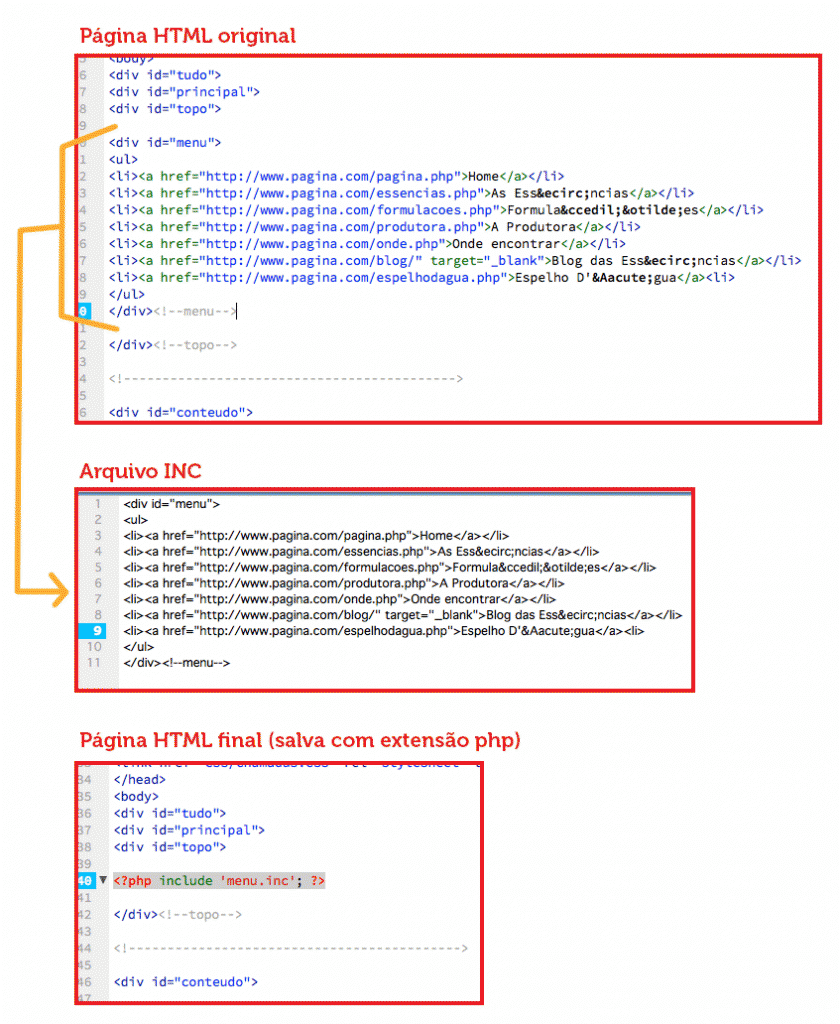
Feito sua página em HTML, você apenas deve salvá-la com extensão PHP (não precisa criá-la em PHP). Na parte do código onde está o menu (que deverá ser igual a todas as páginas), você seleciona e recorta (ou copia e apaga). Em um novo arquivo em branco, cole nos códigos a parte recortada, mas apenas eles (não deve ter nenhum outro tag HTML). Salve este arquivo com a extensão “inc” (por exemplo, “menu.inc”). Volte na página que continha os códigos do menu, insira no lugar o comando php
<?php include ‘menu.inc’; ?>
(se você deu outro nome para o arquivo, substitua o menu.inc pelo nome dado). No preview do Dreamweaver você verá que o menu é colocado no lugar certinho. Se precisar mudar o menu, mesmo alterando seu tamanho no CSS, todas as páginas serão alteradas.
DICAS: guarde um arquivo cópia do seu menu em HTML, para ajudá-lo em futuras alterações, pois o arquivo inc não dá um preview para você visualizar enquanto estiver alterado (exceto se for alteração apenas de CSS, aí vc visualiza na página que o contém). Você pode ter problemas com acentos e cedilha, por isso use os códigos para cada símbolo.
A única coisa ruim é que suas páginas ficam em php e você pode ter problemas para visualizar offline nos navegadores, se não tiver instalado php em sua máquina.
Com a tag <object>
Esta é uma boa opção para manter suas páginas em HTML. O trabalho é semelhante a usar iframe. Crie uma página para seu menu e salve o html (por exemplo, “menu.html”). Nas páginas que terão o menu, no lugar onde deve entra o código, digite
<object data=“menu”.html”> (não esqueça de fechar a tag) </object>
Agora você deve associar o object a um estilo. No meu caso, eu criei um estilo chamado “boxmenu” onde entrará o arquivo html do menu. Então, vamos alterar a tag para
<object data=“menu.html” id=“boxmenu”></object>
Se houver alterações que façam o menu ficar maior na horizontal ou vertical, basta alterar o estilo “boxmenu” e todas as páginas serão atualizadas.
Com a tag <embed>
Para também manter o arquivo em HTML, pode-se usar a tag <embed>. Use-a da mesma forma que usaria <object>, você pode também, em vez de fazer um css dentro da tag, colocá-la dentro de uma div, e esta vinculada a um CSS. o código ficaria:
<div id=”boxmenu”>
<embed src=”menu.html”></embed>
</div>
_______________________
Você também pode usar estes 2 substitutos do iframe (e o próprio iframe) para fazer um rodapé ou um sidebar, que serão os mesmos em todas as páginas.