Saber a resolução certa de uma imagem para um trabalho é muito importante para garantir boa qualidade nos seus projetos. Para internet é preciso adequar qualidade com otimização, ou seja, a imagem deve ser leve e ter boa resolução. Para impressão em gráfica, a qualidade também é relacionada a uma unidade de medida específica, que se muito elevada pode ser desnecessária e “atolar” seu HD, e muito abaixo gera uma impressão ruim.
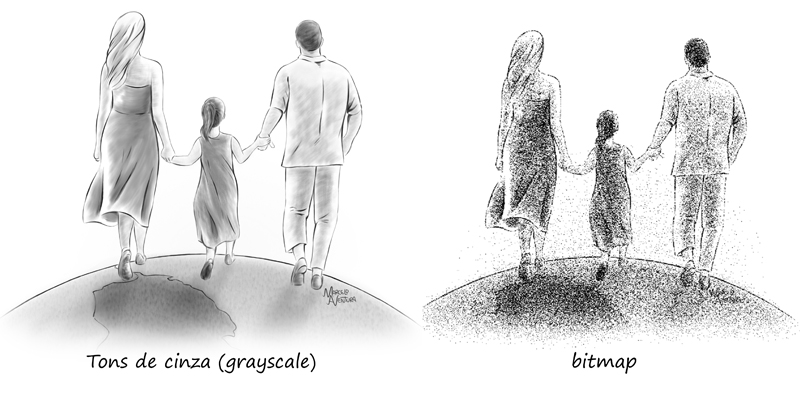
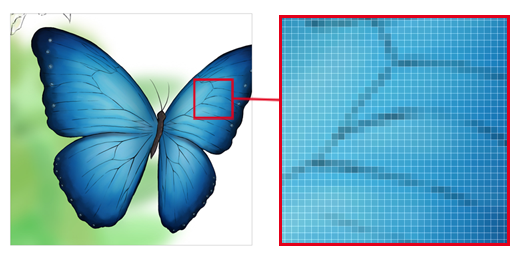
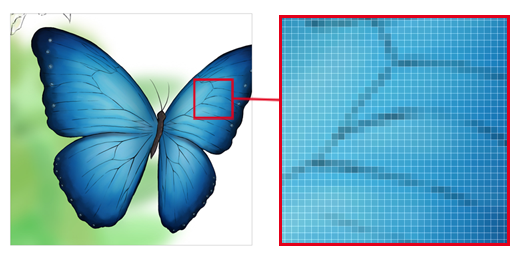
Quando falamos em resolução de imagem, estamos falando de imagens bitmap. Este tipo de imagem é formada por um conjunto de pixels (o menor ponto de um monitor). Arquivos como JPG, GIF, TIF, PNG, entre outros, contém este “mapeamento de bits”.

Há uma diferença sutil, mas importante entre pixel e ponto. Pixel é a menor unidade de um monitor, seu tamanho é fixo*. Um ponto (dot) é a menor unidade usada na impressão de uma imagem, e seu tamanho é relativo. De modo geral, vemos uma foto no computador através do conjunto de seus pixels e vemos uma foto impressa através do conjunto de seus pontos. Por esta razão, uma foto com muitos pixels pode ficar ruim se a saída for em uma impressora com poucos DPI.
* A visualização do pixel pode ser alterada nas configurações do monitor, onde você escolhe quantos pixels de altura e largura quer que o monitor apresente, mas o pixel continuará tendo o mesmo tamanho para qualquer imagem do seu computador.
DPI (sigla em inglês para ‘dots per inch‘) significa “pontos por polegada”. Toda imagem impressa é composta por pontos, e é a quantidade destes em uma polegada que define sua qualidade final. Por exemplo, quando temos uma imagem com 100 DPI, significa que em uma polegada existem 100 pontos. Em termos gráficos, quanto maior o número de pontos nesta polegada, menor deverá ser o tamanho deste ponto e consequentemente, a imagem será impressa com uma melhor definição. É possível também medirmos a resolução por centímetro (pontos por centímetro), mas DPI é o mais comum.
[Geralmente associamos DPI (pontos por polegada) e PPI (pixels por polegada) como sendo sinônimos. No ramo gráfico não há mesmo muita distinção entre as 2 nomenclaturas, o que podemos relacionar é DPI a impressão em papel (um ponto de tinta) e PPI a resolução em monitores (um ponto de luz)]
Para internet, uma imagem de boa qualidade terá um mínimo de 72 DPI. Para impressão em gráfica, uma imagem deve ter um mínimo de 300 DPI (há casos onde 250 DPI é possível). Para impressão em plotter (como um banner), 150 DPI é aceitável, mas sempre confirme com seu fornecedor a resolução desejada.
No ramo gráfico, também usamos LPI (‘lines per inch‘), conhecido como “lineatura”. Esta medida indica o número de linhas (com pontos) presentes em uma polegada. Assim como o DPI, quanto maior o número, maior será a resolução. Esta medida geralmente é usada na saída de um trabalho, ao fechá-lo para impressão, muitas vezes é adicionado automaticamente, conforme o ‘drive‘ usado. Hoje em dia, com envio de arquivos fechados em PDF para gráficas, acabamos deixamos o controle do LPI para o “impressor”.
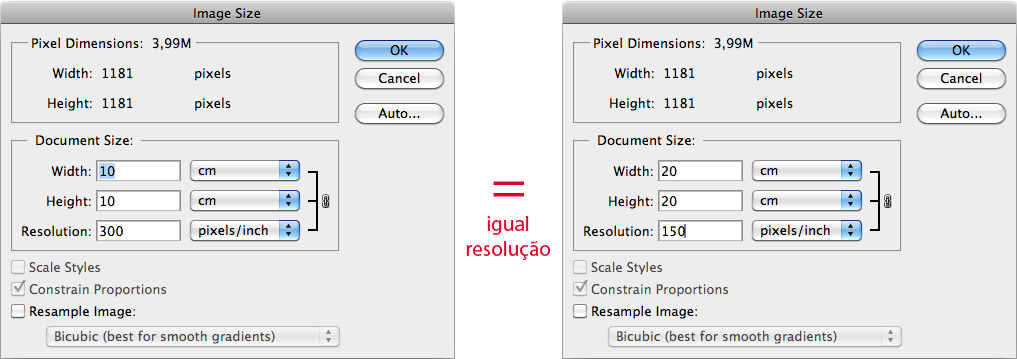
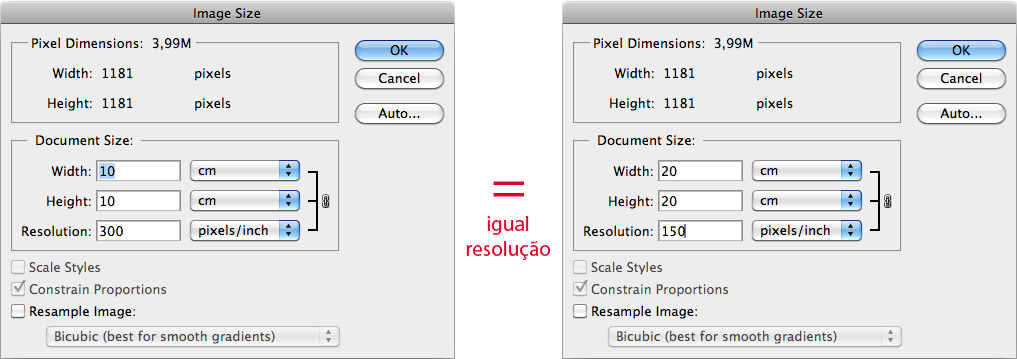
É importante também saber sobre a relação entre DPI e as dimensões de uma imagem. O DPI é SEMPRE inversamente proporcional às dimensões da imagem. Ou seja, se você amplia uma figura, sua resolução cai, assim como reduzindo suas medidas, o DPI aumenta. Veja o exemplo abaixo, como funciona esta relação:

Note que uma imagem 10 x 10 cm com 300 DPI é exatamente igual a uma imagem 20 x 20 com 150 DPI. DPI e dimensões sempre devem ser observados juntamente. Você pode receber uma imagem com 300 DPI e perceber que ela está em baixa, se ela tiver 10 x 10 cm e você precisar utilizá-la com 30 x 30 cm. Da mesma forma, você pode receber uma imagem com 72 DPI e, antes de reclamar com seu fotógrafo ou fornecedor de imagens dizendo que ela está com pouca resolução, irá perceber que ela está com 125 x 125 cm, ideal para se usar com 30 x 30 cm.
Um dos erros mais comuns quando se trata de resolução é aumentar o DPI via software, sem alterar as dimensões da imagem. Isso não a deixa com mais definição, pois o ponto dela já está desenhado e será ampliado sem alterar as imperfeições. Há softwares no mercado que tentam corrigir estas perdas dos pontos ao ampliar a resolução via software. Mas recorra sempre a uma imagem feita originalmente com uma resolução maior.
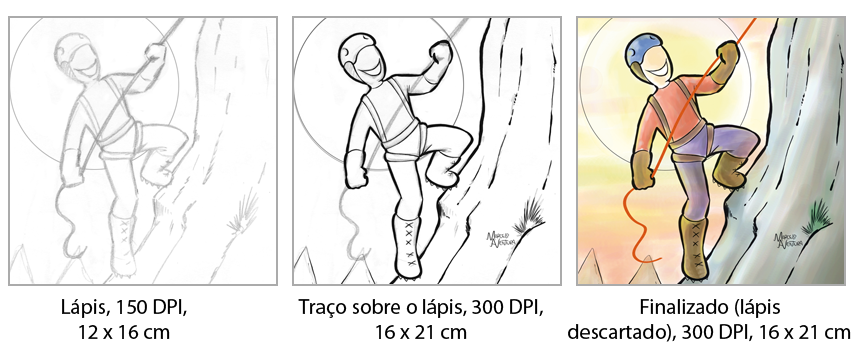
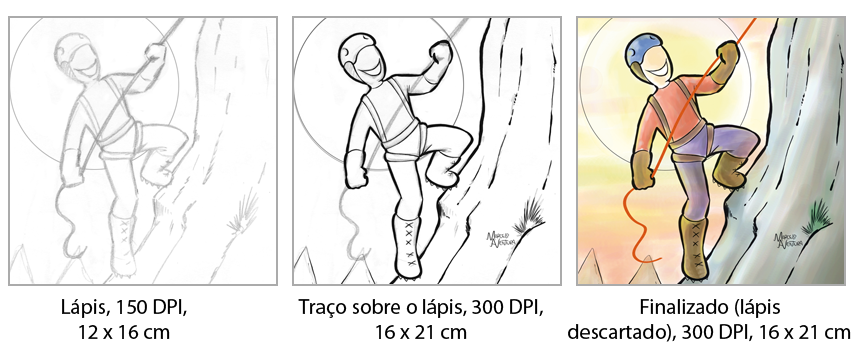
Isso não significa que você nunca possa ampliar a resolução de uma imagem via software. (No Photoshop, basta marcar a opção “Resample Image” na caixa de diálogo “Image Size”). Quando eu faço uma ilustração, primeiramente a desenho a lápis, digitalizo a 150 DPI e envio para o cliente aprovar. Com 150 DPI, a imagem fica com boa visualização e leve para envio via e-mail (grayscale em JPG). Se o cliente a imprimir, estará com qualidade razoável para impressoras a jato de tinta. Com o lápis aprovado, é hora de finalizá-la, através de uma mesa digitalizadora, com o traçado feito digitalmente. Para isso, eu não preciso digitalizar novamente a imagem com 300 DPI. Posso alterá-la via software, aumentando a resolução (e até as dimensões). Em uma nova camada, eu inicio a finalização, que será criada com o arquivo já contendo 300 DPI e o tamanho final desejado. A camada do lápis depois é descartada. Mas lembre-se, a resolução é alterada antes de iniciar a finalização a traço.

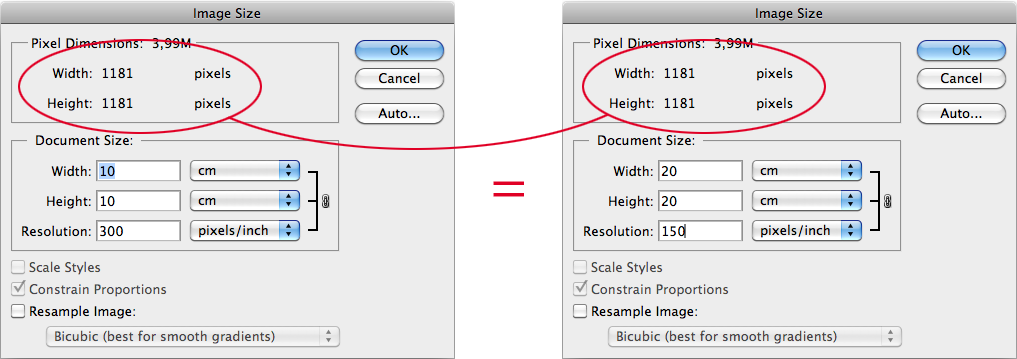
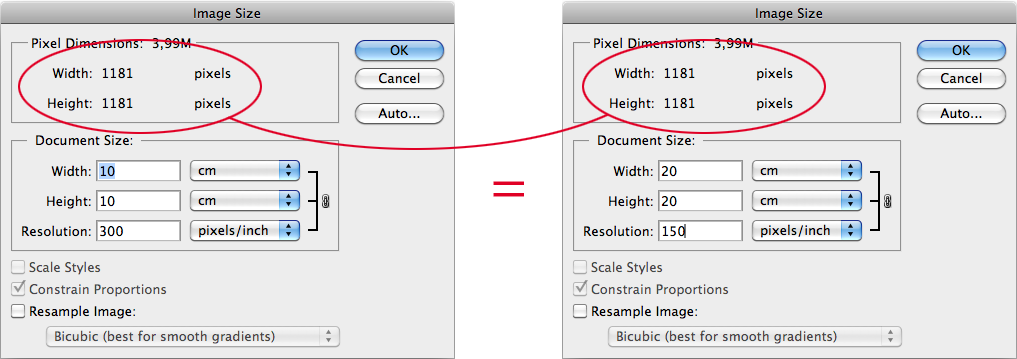
Para terminar, podemos também descobrir qual a resolução de uma imagem olhando apenas para suas dimensões, desde que sejam expressas em pixels. Esta não é uma maneira comum no ramo gráfico, sendo mais usual para profissionais que trabalham com imagens digitais, como fotógrafos. Note que monitores e televisores tem sua resolução expressa apenas em pixels. No exemplo mostrado anteriormente, veja que mesmo alterando os DPI e dimensões em cm (mantendo a proporcionalidade), as dimensões em pixels não sofreram alteração.

Este é o mesmo modo que uma câmera digital trabalha com resolução. E se você criar uma imagem nova no Photoshop, usando as dimensões em pixels, perceberá que não importa o valor que será colocado em ‘pixels/inch‘. Depois ele ajusta as medidas em outra unidade de medida conforme o DPI digitado (que você pode conferir posteriormente em Image Size), mas ao criar o arquivo novo em pixels, não é necessário se preocupar com DPI.