Saber trabalhar com o ‘modo de cores’ de uma imagem é tão importante quanto saber utilizar a resolução correta. Existem vários ‘modos de cores’ para se usar em uma imagem, vamos aos mais conhecidos:
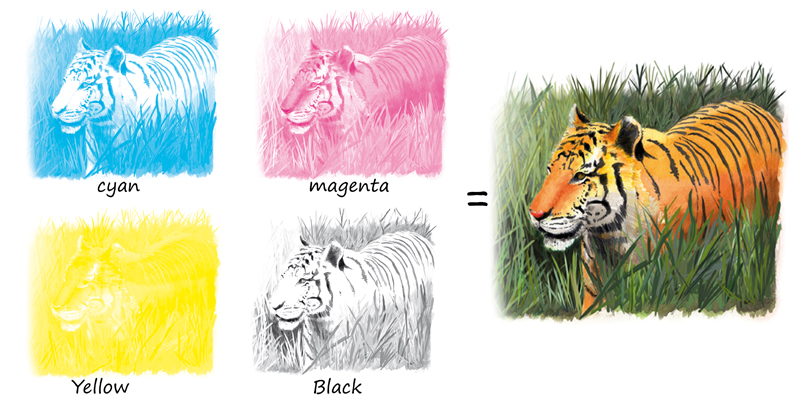
Cores em CMYK
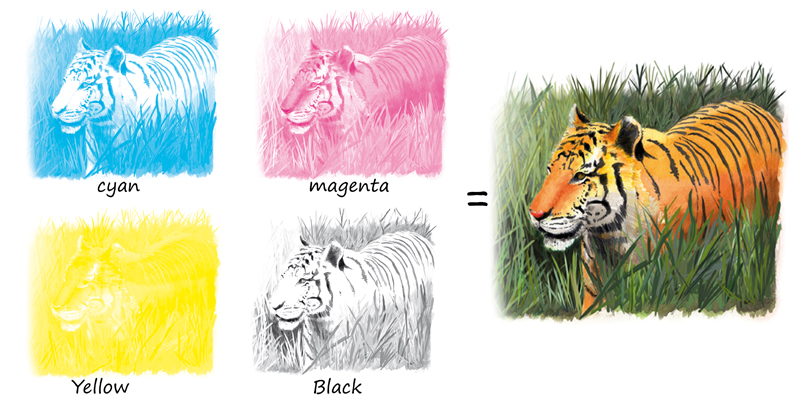
São as 4 cores de escala de gráfica. Toda imagem colorida a ser impressa em off-set deve estar com cores em CMYK.
[DICA: não apenas as imagens, mas todas as cores usadas no documento que não serão "especiais" devem estar em CMYK].
CMYK é a sigla em inglês para as 4 cores: Cyan (azul), Magenta, Yellow (amarelo) e Black (preto). Você pode estar se perguntando o por quê do preto (em inglês black) ser representado pelo K em vez do B. Um dos motivos é porque o preto é considerado a cor chave (Key), onde as demais cores são alinhadas a partir dela. Já ouvi falar também que se fosse usado “B” para o preto, poderia ser confundido com Blue (azul). Estas 4 cores formam todas as outras cores, a partir da porcentagem de cada uma. Por exemplo, o vermelho vivo possui 100% de magenta e 100% de amarelo (0% das demais cores). 0% de todas as cores formam o branco (ou a cor do papel) e 100% de todas as cores formam um preto total (que acaba sendo até mais forte que apenas o 100% preto, por estar “calçado” pelas outras cores).
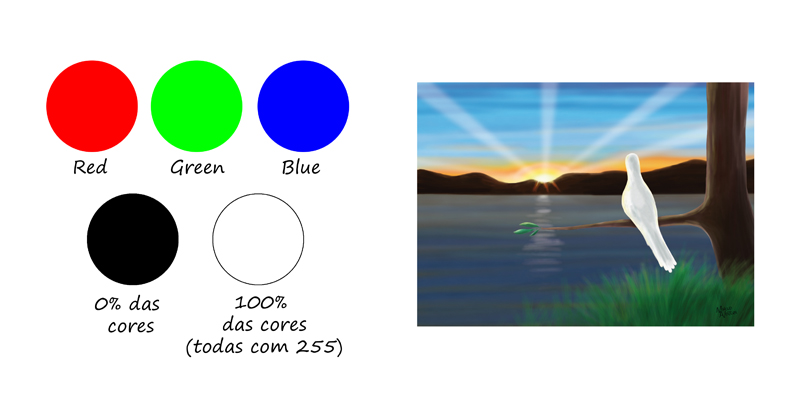
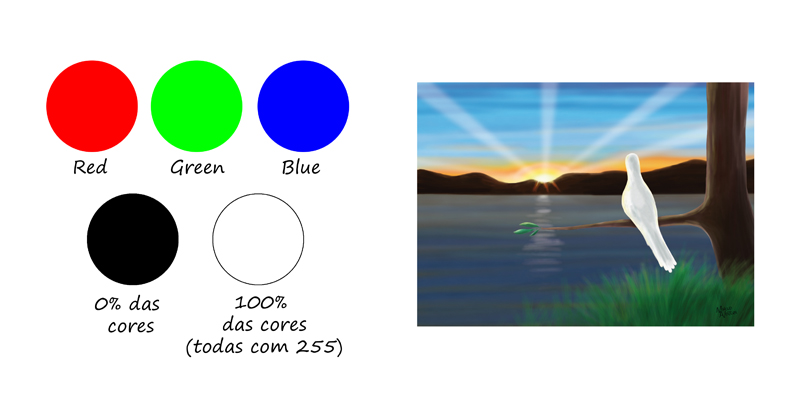
 Cores em RGB
Cores em RGB
Este padrão de cores está relacionado às cores e um monitor, que trabalha com
Red,
Green e
Blue (vermelho, verde e azul), daí sua sigla. A diferença das cores de RGB para CMYK , é que ele trabalha como luz, ou seja, 0% de todas as cores formam o preto e 100% de todas as cores formam o branco. Quando um arquivo está em RGB, podemos aplicar mais efeitos e filtros em softwares como Photoshop, e mesmo pintar com várias técnicas, como por exemplo no Painter. Apenas não esqueça de converter a imagem final para CMYK se a saída for off-set. Se a imagem for usada em veículos eletrônicos, a cor usada é o RGB, pois oferece mais brilho, cores mais vivas (principalmente tons de azul), pois o modo de cor é o mesmo usado pelo monitor.

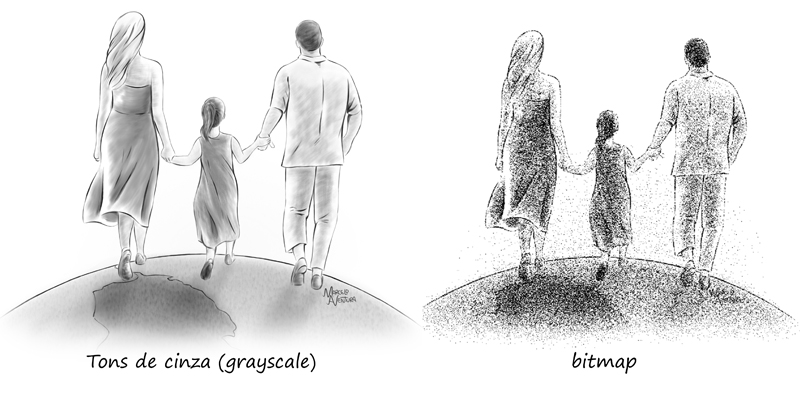
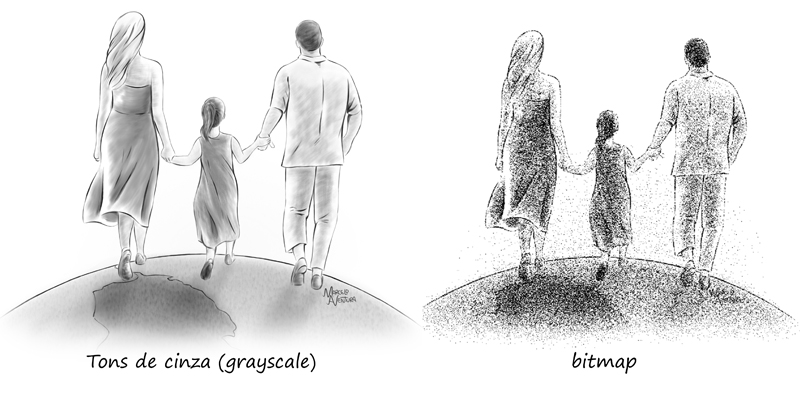
Tons de Cinza (grayscale)
Os tons de cinza são as porcentagens do preto, que variam de 0% (branco) até o 100% (preto). Basicamente, uma imagem em garyscale possui apenas uma cor, com variações desta mesma cor, que no seu monitor aparecerá como preto. Mas se esta mesma imagem for importada em um software como Illustrator ou InnDesign, você pode aplicar uma cor a ela, e a imagem terá apenas os tons da cor aplicada. Esta é uma tática usada quando o material produzido possui apenas uma cor, que pode não ser o preto.
Bitmap
Ao contrário dos tons de cinza, uma imagem com modo bitmap não tem variações (porcentagens) da cor. A imagem é representada apenas com preto e branco, ou seja, pixel COM cor, pixel SEM cor. A quantidade de pixels próximos e/ou afastados é que formam as tons da imagem. Uma boa analogia é um desenho feito com “pontilismo”, onde usa-se apenas o ponto preto para representá-la.

Duotone
Quando uma imagem está com tons de cinza, no photoshop é possível se usar “duotone”. Com o duotone, você pode utilizar de 2 a 4 cores para representar uma imagem, criando imagens duotônicas (duas cores), tritônicas (três cores) e quadritônicas (quatro cores). Se a saída for em off-set, e não possuir cores especiais, você deve converter a imagem finalizada para CMYK. Além disso, imagens com modo de cor duotone só podem ser salvas como PDF, PSD e EPS, então talvez você precise converter o final para RGB se desejar usá-las como JPG ou PNG.

Index color (cores indexadas)
Antigamente, quando a maioria das pessoas usavam internet por acesso discado, era essencial que as imagens tivessem o menor peso possível em termos de memória. Uma imagem colorida com cores indexadas deixa o arquivo menor, sendo mais rápida sua visualização e com menos bits para transferência e carregamento. Um arquivo com cores indexadas possui uma tabela de cores, onde é armazenada apenas as cores presentes na imagem.
[DICA FINAL: Imagens coloridas devem estar em CMYK para impressão em off-set; e em RGB (ou Index) para uso em internet ou outros veículos digitais.]