Eu preparei o visual do meu blog a partir do tema Twentyeleven, da equipe WordPress, por ter um layout clean, ser bem atrativo e funcional. Mas uma das coisas que me deparei é que para posts simples, ele não possui “sidebar“. O sidebar é essa barra lateral, que no meu blog está à direita, com widgets e acessos ao blog. O primeiro passo é abrir o arquivo ‘single.php‘ e inserir o comando <?php get_sidebar(); ?> logo antes do comando que chama o rodapé (<?php get_footer(); ?>). Claro, levando-se em conta que o CSS já está acertado para essa visualização. Faça o mesmo com o arquivo ‘page.php‘.
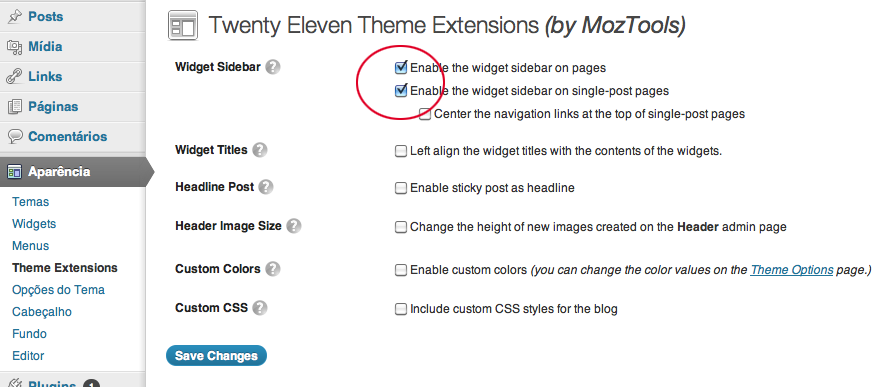
Com isso, os posts simples ficam com o sidebar, mas deslocado no fim da página, e não como deveria. Pesquisando na net encontrei 3 soluções para resolver este problema. A primeira é perfeita se você está desenvolvendo seu tema no próprio ‘Twentyeleven’, mudando seu visual a partir do painel do WordPress. Basta você instalar o plugin ‘Twenty Eleven Theme Extensions‘. Com o plugin instalado e ativado, entre outras funções, ele permite inserir sidebar em ‘single posts’ e ‘pages’.
Mas se você estiver preparando um novo tema, baseado no Twentyeleven, há 2 outras soluções. A primeira é remover no arquivo CSS (style.css) tudo que contenha “singular”.
A outra forma é abrir o arquivo ‘functions.php‘ e apagar a seguinte linha de comando (está quase no final, lá pela linha 605):
if ( is_singular() && ! is_home() && ! is_page_template( ‘showcase.php’ ) && ! is_page_template( ‘sidebar-page.php’ ) )
$classes[] = ‘singular’;
Pronto, seu tema baseado no Twentyeleven está com sidebar nos ‘single posts’ (e pages) na lateral que você escolher. Mas não se preocupe se em dispositivos móveis, como Ipads e Iphones, o slidebar continuar abaixo, após o post. Isso acontecerá também com ‘index’ e ‘pages’, pois o tema trabalha com ‘responsive width‘. Isso quer dizer que ele tenta deixar o texto de leitura com a maior visibilidade possível na largura (width) para os leitores destes dispositivos.



Olá, Marcelo.
Os Posts do meu Blog quando abertos não exibiam a sidebar somente ao abrir as páginas. A solução foi instalar o plugin “twente eleven theme extensions”, ativar e o configurar para iniciar a sidebar em páginas e em “single posts page” (páginas de posts semples).
Não necessitei modificar o código php do arquivo “content-single.php” do respectivo template, nem remover no arquivo CSS (style.css) tudo que contenha “singular” , nem alterar o arquivo ‘functions.php‘ como sugerido por você acima. No minha situação foi bem mais simples a resolução do problema através de suas dicas.
Com a instalação do plugin “twente eleven theme extensions” foi bem mais fácil e prático, além dele trazer outras funcionalidade para configurar o tema do Blog.
Muito obrigado pelas informações disponibilizadas no seu blog através da Internet.
Um abraço e muito sucesso!
Olá Roberto. Que bom que pude ajudar. Como mencionei no post, a maneira mais prática é mesmo instalando o “Twenty Eleven Theme Extensions”. As outras opções (como remover ‘singular’ do CSS ou alterar o arquivo ‘functions.php’) são para quem não deseja instalar esse plugin. Obrigado pelo seu comentário!
Suas dicas foram muito valiosas, muito obrigado!!!
olá …Marcelo cara muito bom valeu mesmo seu blog já tá nos meus favoritos..abraço sucesso!!
Estou usando o tema twentyeleven também, mas quero incluir o logotipo do meu projeto e retirar uma linha cinza que surgiu no cabeçalho do site quando eu mudei a cor do fundo de cinza para branco.
Att.
Olá Patricia, tudo bem?! Você pode inserir seu logo no arquivo chamado “header.php”. Minha dica é fazer um html de como você deseja (em tableless) e depois inserir seu código dentro do header, como eu fiz no meu site. Lembre-se apenas que a imagem deve ter o endereço completo da URL, por exemplo “http://www.seudominio/imagens/logo.png” e não apenas “imagens/logo.png”. Quanto a barra cinza superior, para eliminá-la, você deve alterar no css, o “#branding”, ele está com border-top cinza (#bbb) com 2px.
Olá, Marcelo! Eu também uso o tema Twenty Eleven é o meu problema é a dificuldade em encontrar artigos sobre o cabeçalho na internet. O problema é que não consigo fazer um cabeçalho que ocupe todo o espaço do blog, o chamado cabeçalho infinito. A solução provisória foi mexer nesses códigos: body {
padding: 0 2em;
}
#page {
margin: 2em auto;
max-width: 1000px; } que ficou assim:
body {
padding: 0 -2em;
}
#page {
margin: 2em auto;
max-width: 100%; }
Mas isso é uma solução provisória, até por que, quando mexo na opção de temas para escolher a opção de temas sem sidebar o efeito é anulado.
Por incrivel que pareça no forum do WordPress e na internet não possui artigos que falam desta modicação nos cabeçalhos, existem sim vários artigos sobre modificações do header do Blogger, mas do WordPress é quase impossível.
Olá Marcos. O cabeçalho do tema é o arquivo “header.php”. Alterando o código do header, todas as páginas e posts terão o cabeçalho alterado, pois todas puxam o mesmo arquivo como cabeçalho. A minha dica é preparar em HTML o cabeçalho que você deseja e depois aplicar seu código no arquivo header (respeitando as marcações em php que queira deixar). Creio que você queira deixar o cabeçalho infinito na horizontal. Neste caso, deixar o width 100% é a opção mesmo. Para o meu blog eu criei outro seletor CSS para meu header (veja o menu infinito acima), então não precisei alterar no seletor #page. Note que se a mudança de layout faz o seletor #page ficar dentro de outra div, ele pegará 100% do espaço dessa nova div, que pode não ser 100% da sua tela.