Usar CSS é muito bom no desenvolvimento de páginas para internet. Usar CSS é similar a usar estilos no Word, por exemplo. Aos elementos da página são especificados estilos. Se você mudar o estilo (como tamanho de fonte, bold etc), todos os elementos que possuem aquele estilo serão alterados automaticamente. Isso ajuda muito, tanto para criação do site quanto para futuras alterações. Mas ao criar um estilo, pode-se ter uma dúvida: criar um ID ou um CLASS?
Bom, para isso, eu tenho uma analogia que pode ajudar bastante. Imagine uma sala de aula, com 40 alunos, das mais variadas idades, etnias e gênero. Cada aluno possui um número de chamada. Como professor, você chama o número 11, por exemplo. Apenas um aluno se levantará. É impossível que tenha mais de um aluno como sendo número 11 nessa sala. Portanto, esse número é a identidade daquele aluno, seu “ID”. Ao chamar um aluno pelo seu ID, você tem certeza que existe apenas um na sala. Isso se repete em qualquer outra sala de aula que você esteja.
Nesta mesma sala, agora você chama os alunos do sexo masculino. 15 alunos ficam de pé. Este número poderia variar dependendo da sala de aula que você estiver. Isso porque o dado que você apresentou para sala não foi único de um aluno, foi uma “Classificação”, um “CLASS”. Você teria também número variado de alunos, se pedisse para se levantar quem nasceu em janeiro, por exemplo. Poderia se apresentar um ou mais alunos, ou nenhum.
Então, na analogia acima, sua sala de aula é sua página da internet. Um elemento único na página terá como CSS um “ID”, e elementos que compartilham mais de um estilo serão um “CLASS”.
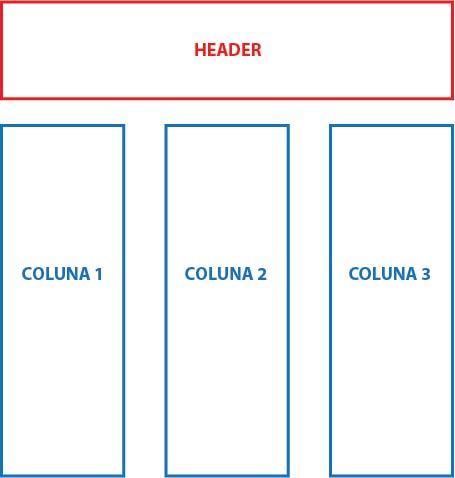
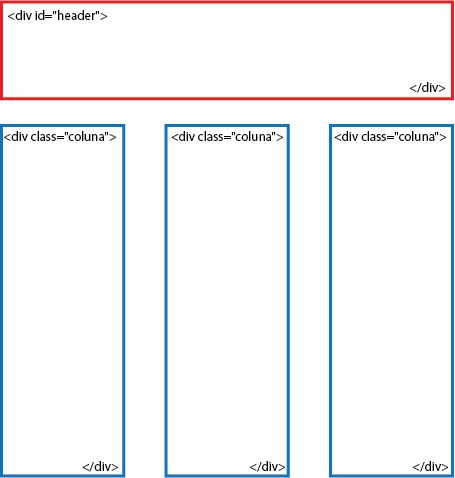
Considere o exemplo abaixo, de uma página com um cabeçalho, que chamarei de “Header” e 3 colunas de texto, que chamarei de Colunas. Neste exemplo vou considerar apenas a tag DIV.
O cabeçalho é único na página. Então seu código será <div id=“header”></div> e seu CSS terá “#” antes do nome, ficando #header{definições do estilo}
Já as colunas possuem o mesmo formato, a mesma fonte de letra, não são únicas na página. Seu código será <div class=“coluna”></div> e seu CSS terá “.” antes do nome, ficando .coluna {definições do estilo}
- Lembre-se: os estilos podem ser únicos de uma página ou para todo o site. Se forem únicos de uma página, então seu código ficará na própria página, entre as tags <style type=”text/css”>aqui seu css</style> (dentro da tag <head></head>). Se você for usar os estilos para outras páginas também, ele deve ficar em um arquivo próprio, com extensão “.css”, por exemplo “basic.css”. Em cada página onde ele será usado, deve conter o código <link href=“basic.css” rel=”stylesheet” type=”text/css” />. Aqui considerei que o arquivo da página e o arquivo basic.css estarão na mesma pasta. Se o arquivo css estiver em outra pasta, lembre-se de indicar corretamente o caminho dele.




…Obrigado… bem simples e objetivo….ideal para iniciantes…
otma didatica… valeu ajudou muito….
Obrigado Wender.
Wlw amigo bem simples e objetivo, nunca vi alguém explicar desta forma.
Parabéns e continue sempre assim ajudando o próximo, obrigado.
Excelente! Parabéns!!!
explicação muito clara e direta ao ponto!